Esta página se sirve por defecto al solicitar http://localhost:3128/practica3



Deben intentar crear unas páginas Web lo más parecidas posible a las presentadas: tablas, tamaños de letras, sombreados, enlaces, bordes, alineamientos, etc. Para ello emplee elementos estándar HTML (procure evitar elementos o tags deprecated).
A continuación resaltamos algunas características de las páginas
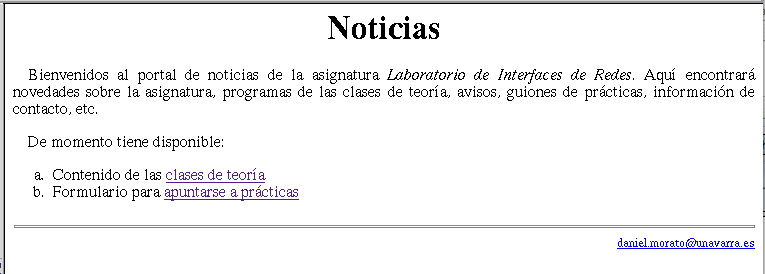
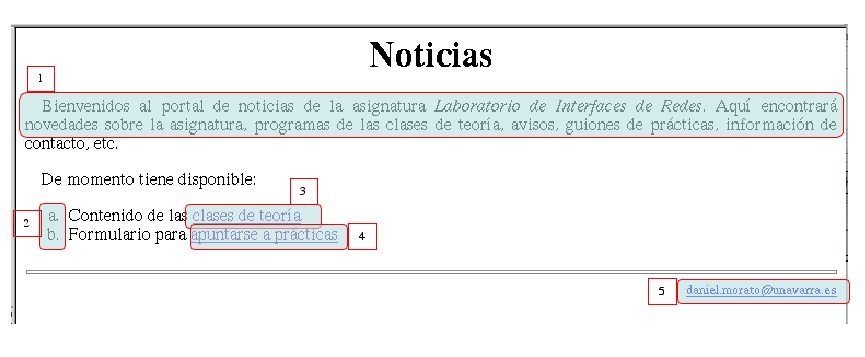
A. Página principal

Elementos reseñables:
- Texto justificado y con sangría.
- Una lista ordenada numerada por letras minúsculas.
- Un enlace a la segunda página.
- Un enlace a la tercera página.
- Al pinchar aquí se intenta enviar un mensaje de correo electrónico a esa dirección.
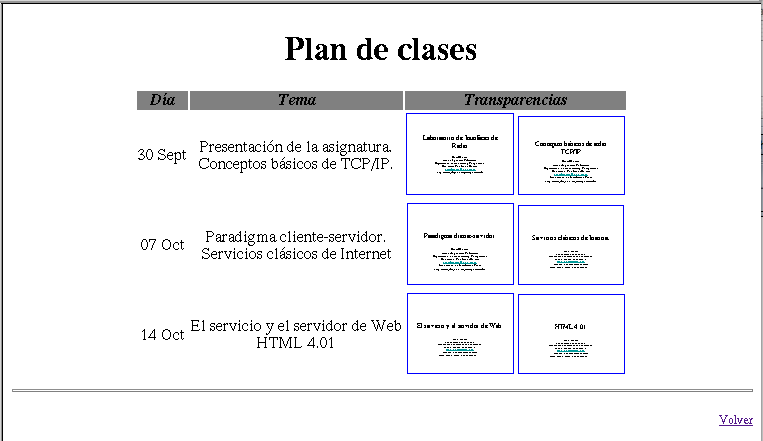
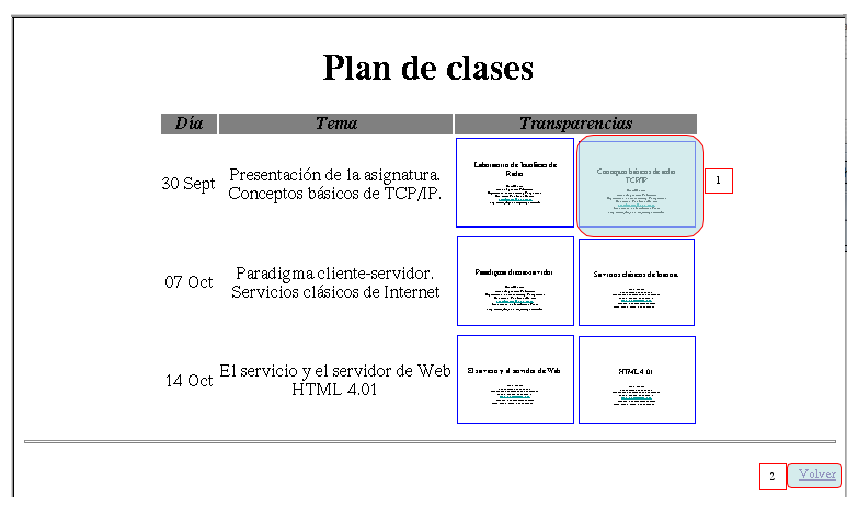
B. Página de clases

- Estos elementos son imágenes. El borde azul no es parte de la imagen sino que está creado mediante estilos. Emplee unas imágenes cualesquiera que se ajusten.
- Este enlace lleva de vuelta a la página principal.
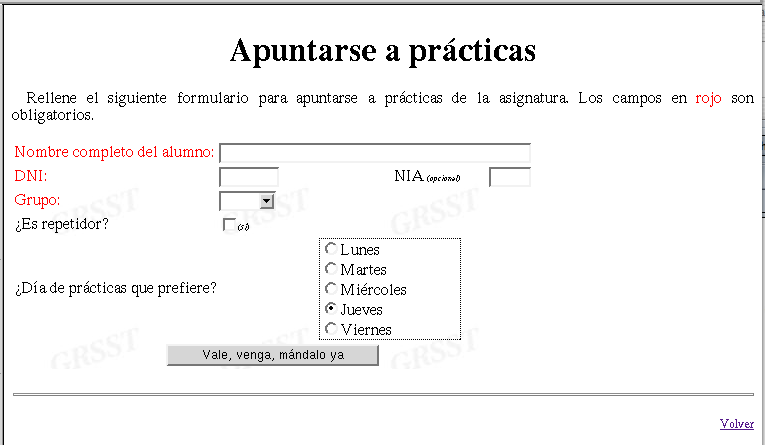
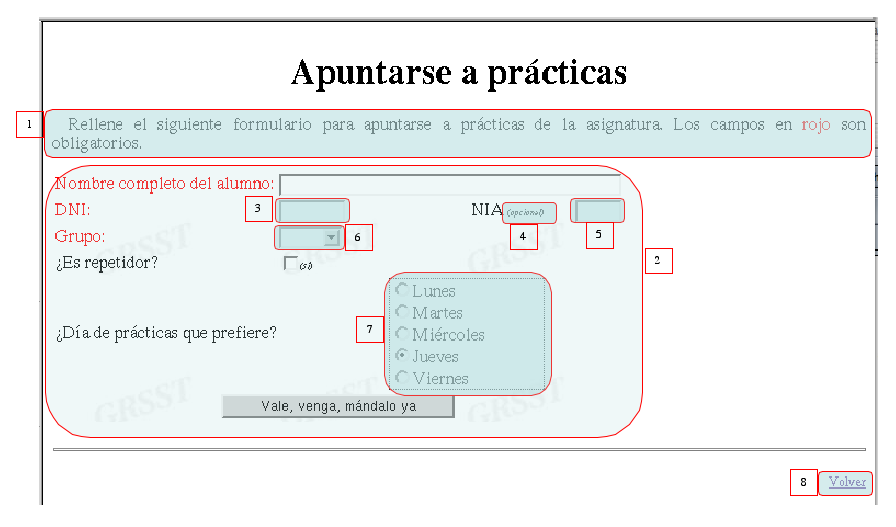
C. Página de formulario para prácticas

- De nuevo recuerde fijarse en los justificados, sangrados, etc.
- Toda esta zona tiene una imagen de fondo.
- Aquí no caben más que los 8 dígitos del DNI.
- Atención a los textos pequeños e inclinados.
- Aquí solo caben los 5 dígitos del NIA.
- Este desplegable contiene una lista de todos los grupos de prácticas disponibles (lir01 a lir16) y no hay uno seleccionado por defecto.
- Solo se puede seleccionar uno y por defecto viene seleccionado el Jueves.
- Al pinchar se vuelve a la página principal sin enviar el contenido del formulario.
Además al pulsar el botón del formulario se enviará su contenido mediante el método POST al script nuevogrupo.php
Notas: El marco de las imágenes de las páginas en este documento representa parte de la ventana del navegador, las páginas no están enmarcadas por los laterales y el lado superior. Hay partes del texto de las páginas que van en color, consulten la versión HTML del documento para verlas con claridad.
4. Configuración del Apache para servir directorios de usuarios
En la práctica sobre configuración de Apache vimos cómo especificar el directorio raiz de las páginas Web. Podemos configurar más directorios para ser servidos, asociándolos normalmente a usuarios. Para ello se supone que tenemos una serie de directorios que son los HOME de los usuarios, donde el directorio tiene el mismo nombre que la cuenta del usuario (típico esquema en máquinas UNIX aunque podrían colocarse estos directorios fuera de los HOME). Le podemos indicar al Apache que cuando lleguen solicitudes hacia http://servidor/~auser/ sirva los ficheros de dentro del directorio del usuario auser/dirdewebs.
Vea cómo hacerlo en:
http://www.tlm.unavarra.es/~daniel/docencia/lir/lir03_04/manuales/httpd/howto/public_html.html
Cambie la configuración de su servidor Web para que vuelva a servir solo los ficheros de /lir/www/htdocs por el puerto 3128, retirando los Virtual Hosts. Configúrelo para que sirva páginas web del directorio www dentro del HOME de cada usuario lirXY. Pruébelo creando ese directorio en su HOME y colocando ahí las páginas que acaba de crear. La primera página será el index.html
Checkpoint
Muestren al profesor de prácticas estas páginas servidas desde su HOME
5. Conclusiones
Hemos creado unas páginas HTML lo cual nos ha permitido tomar contacto con el lenguaje, sus capacidades y limitaciones. En las siguientes prácticas necesitaremos crear páginas HTML dado que serán el interfaz con el usuario.
| Depto. Automática y computación Universidad Pública de Navarra |
Daniel Morató daniel.morato@unavarra.es |