Práctica 2 - Creando páginas Web1. ObjetivosEn esta práctica veremos cómo crear páginas HTML. Emplearemos los elementos más comunes: texto, imágenes, tablas, formularios... 2. IntroducciónNo es necesario ningún tipo de editor especial para crear páginas HTML. Las páginas HTML son simples ficheros de texto ASCII. Editando directamente el fichero ASCII tendremos un mayor control sobre la página que empleando un editor de HTML comercial y entenderemos mejor cómo funciona la sintaxis de HTML. Dado que los ficheros han de ser de texto ASCII lo mejor es emplear un editor sencillo de con o sin interfaz gráfico amigable (vi, pico, emacs, nedit, etc en Linux). Si se emplea un procesador de texto como Microsoft Word, StarOffice u otros hemos de recordar grabar el fichero como Texto o Solo texto. Si no el procesador de texto empleará algún formato propio que le permite guardar información especial (como por ejemplo qué letras están en negrita), formato que no entenderá el navegador Web. 3. Configuración del Apache para servir directorios de usuariosEn la práctica sobre configuración de Apache vimos cómo especificar el directorio raiz de las páginas Web. Podemos configurar más directorios para ser servidos, asociándolos normalmente a usuarios. Para ello se supone que tenemos una serie de directorios que son los HOME de los usuarios, donde el directorio tiene el mismo nombre que la cuenta del usuario (típico esquema en máquinas UNIX aunque podrían colocarse estos directorios fuera de los HOME). Le podemos indicar al Apache que cuando lleguen solicitudes hacia http://servidor/~auser/ sirva los ficheros de dentro del directorio del usuario auser/dirdewebs. Vea cómo hacerlo en: Cambie la configuración de su servidor Web para que vuelva a servir solo los ficheros de /opt3/lir/lirXY/apache/htdocs por el puerto 8080, retirando los Virtual Hosts. Configúrelo para que sirva páginas web del directorio www dentro del HOME de cada usuario lirXY. Pruébelo creando ese directorio en su HOME y colocando ahí las páginas que va a crear a continuación. La primera página será el index.html 4. Páginas Web a crearVamos a crear tres páginas HTML enlazadas entre sí. El aspecto de las páginas debe ser el siguiente:
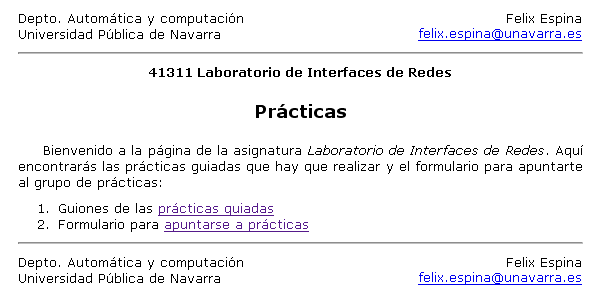
Deben intentar crear unas páginas Web lo más parecidas posible a las presentadas: tablas, tamaños de letras, sombreados, enlaces, bordes, alineamientos, etc. Para ello emplee elementos estándar HTML (no use elementos o tags deprecated). Para estar seguro que el código HTML sigue el estándar use las opciones "Validate by File Upload" o "Validate by Direct Input" del validador del W3C http://validator.w3.org/ A continuación resaltamos algunas características de las páginas. A. Página principal
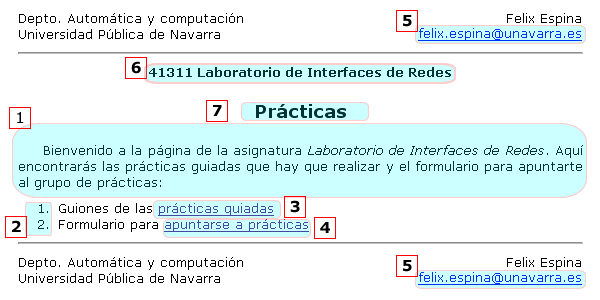
Elementos reseñables:
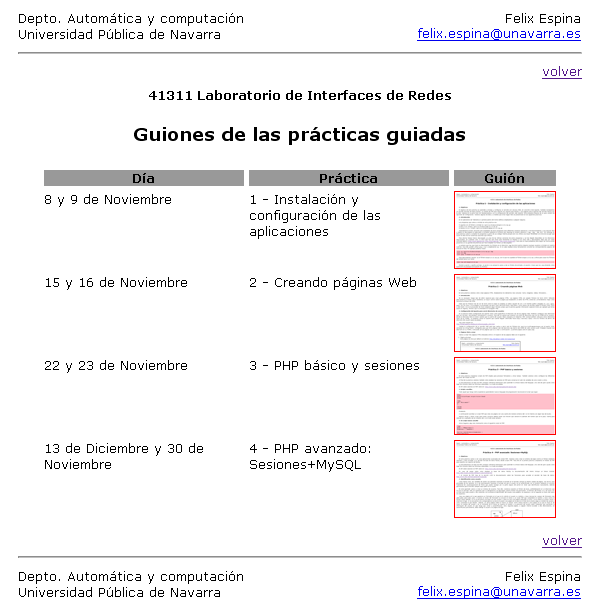
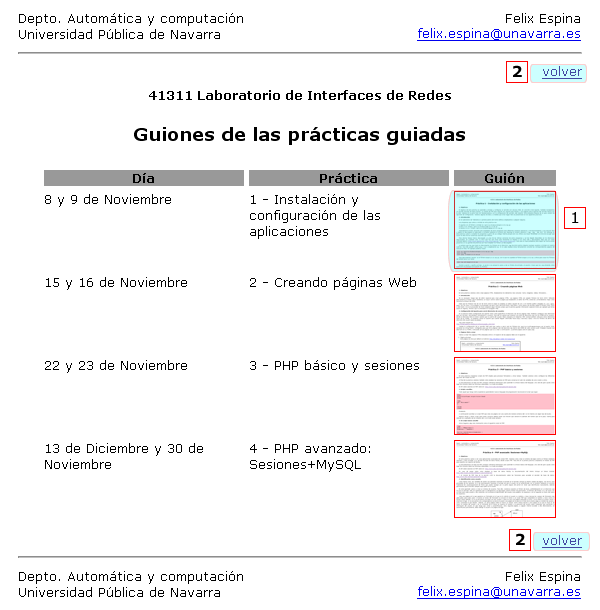
B. Página de clases
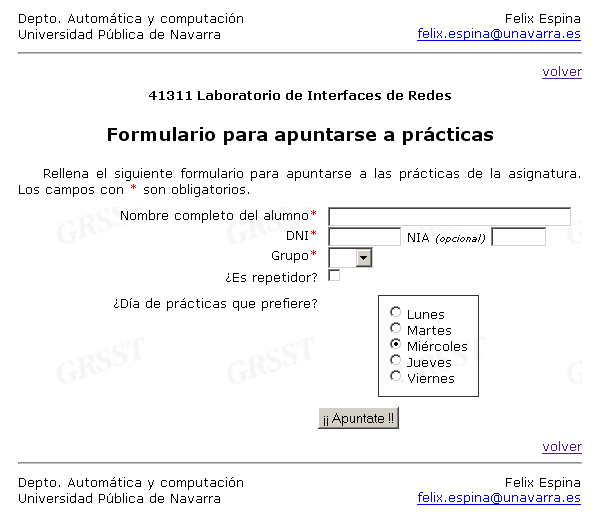
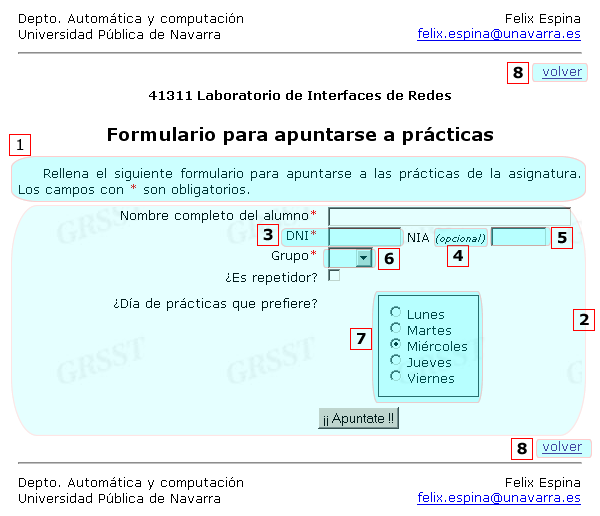
C. Página de formulario para prácticas
Además al pulsar el botón del formulario se enviará su contenido mediante el método POST al script nuevogrupo.php Notas: El marco de las imágenes de las páginas en este documento representa parte de la ventana del navegador, las páginas no están enmarcadas por un borde negro de 2 píxeles. Hay partes del texto de las páginas que van en color. Pueden usar el siguiente código como base para los HTMLs (tanto los de hoy como los del resto de prácticas): <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Checkpoint 5. ConclusionesHemos creado unas páginas HTML lo cual nos ha permitido tomar contacto con el lenguaje, sus capacidades y limitaciones. En las siguientes prácticas necesitaremos crear páginas HTML dado que serán el interfaz con el usuario. |
Última modificación: miércoles, 3 de octubre de 2007, 11:07